Create a shopping wine UI with Flutter Web
Hi everybody!
In this post, we are going to see how to build a simple shopping wine using Flutter Web.
Disclaimer: it's project only focuses in Flutter web and it is just UI.
The final project will see like this:
 Shopping wine
Shopping wine
Let's start!
In order to sketch our view, we need to separate two components: left and right side. There are two ListView with their respective scroll.
On the left side, we have many components like Text, TextField, Wrap (menu), and another Wrap for products.
And on the right side, we have some Text and Wrap for shopping items.
Now, we are going to focus on the wine widget.
 Wine widget
Wine widget
Again, I use the same method to sketch the view.
There are two sides, left side is an Expanded which contains a Stack with a background and image. The right side is another Expanded a Column with three Text. All are wrapped inside a Card widget to use elevation property and circular borders.
 Wine widget
Wine widget
Note Expanded widget has a flex property in 1 and 2 respectively. The flex property is the amount of space the children can occupy. So, the right side will be twice the size of than left side.
Now, like I said before background and image are contained in a Stack widget.
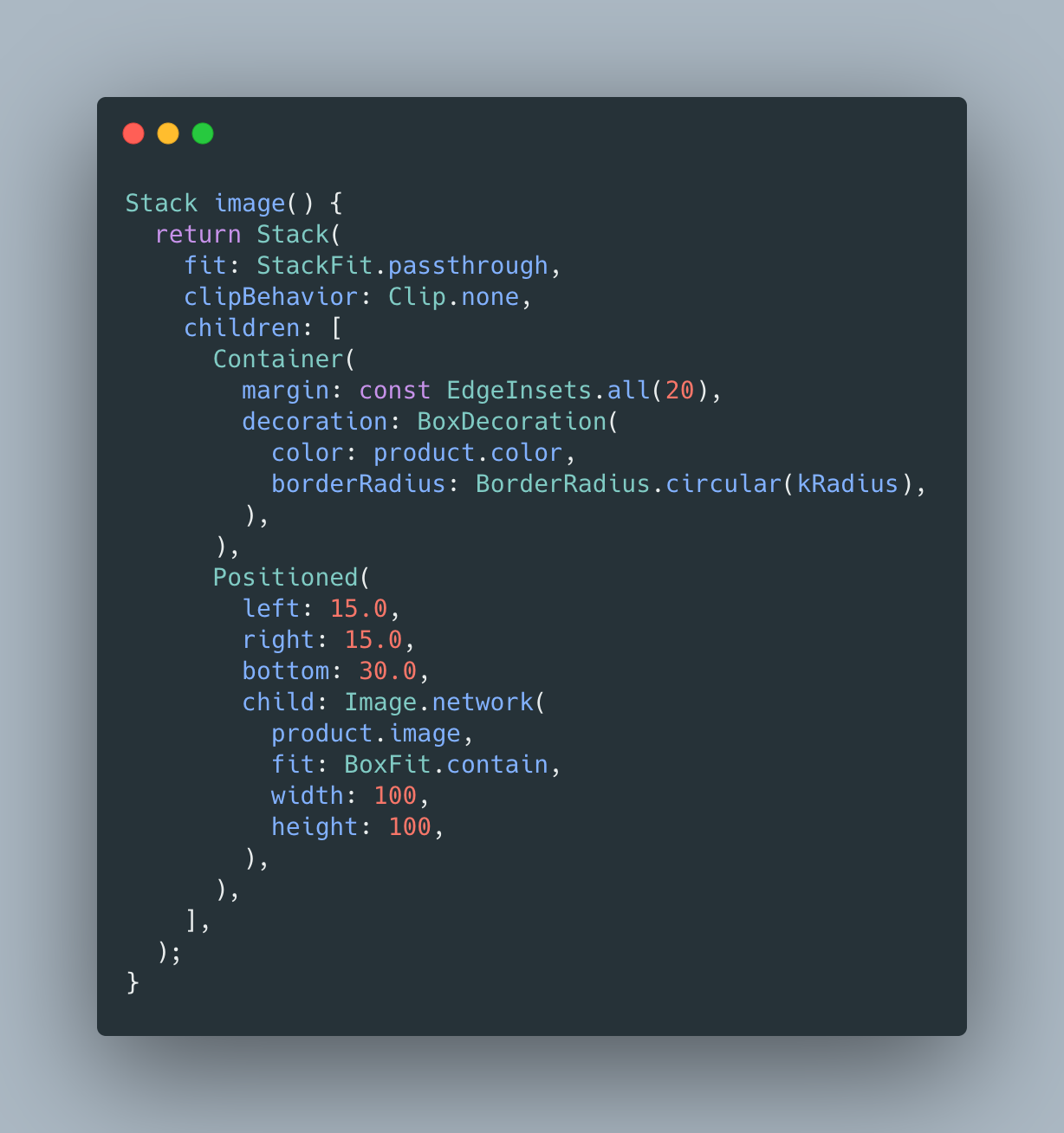
 Image and background
Image and background
Note I used a Container to build a background and I positioned the image where I wanted.
I think the most interesting part of this image() function is Stack widget has two important properties: fit and clipBehavior. I set the fit property on StackFit.passthrough whose constraints passed to the stack from its parent are passed unmodified to the non-positioned children. And I set clipBehavior on Clip.none which no clip at all.
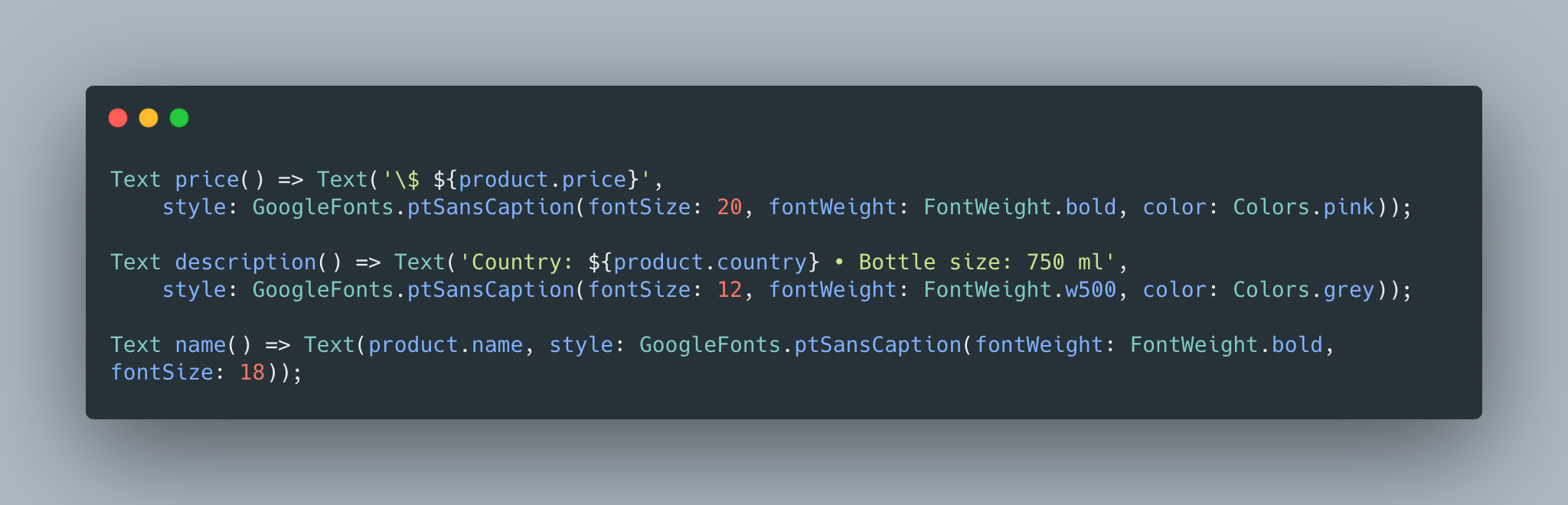
The right side of the Wine widget contains just three Text inside a Column.
 Name, description and price Wine widget
Name, description and price Wine widget
On the right side of the page, the shopping cart will have a ListView of a similar widget that we saw before. You have homework! ;). Hint: maybe you need another Expanded widget.
Finally, you can run this project in your browser using:
flutter run -d chrome
If you need information or examples about Stack and Positioned Widget you can read the post Stack and Positioned in Flutter.
There are many ways to perform this design, try it out!
The full code is available on GitHub.
If you want, you can read the previous Flutter articles.
That's all folks!
Enjoy!