Badges in Flutter
This is the next post from my Flutter series posts. You can read them here: part 1 and part 2.
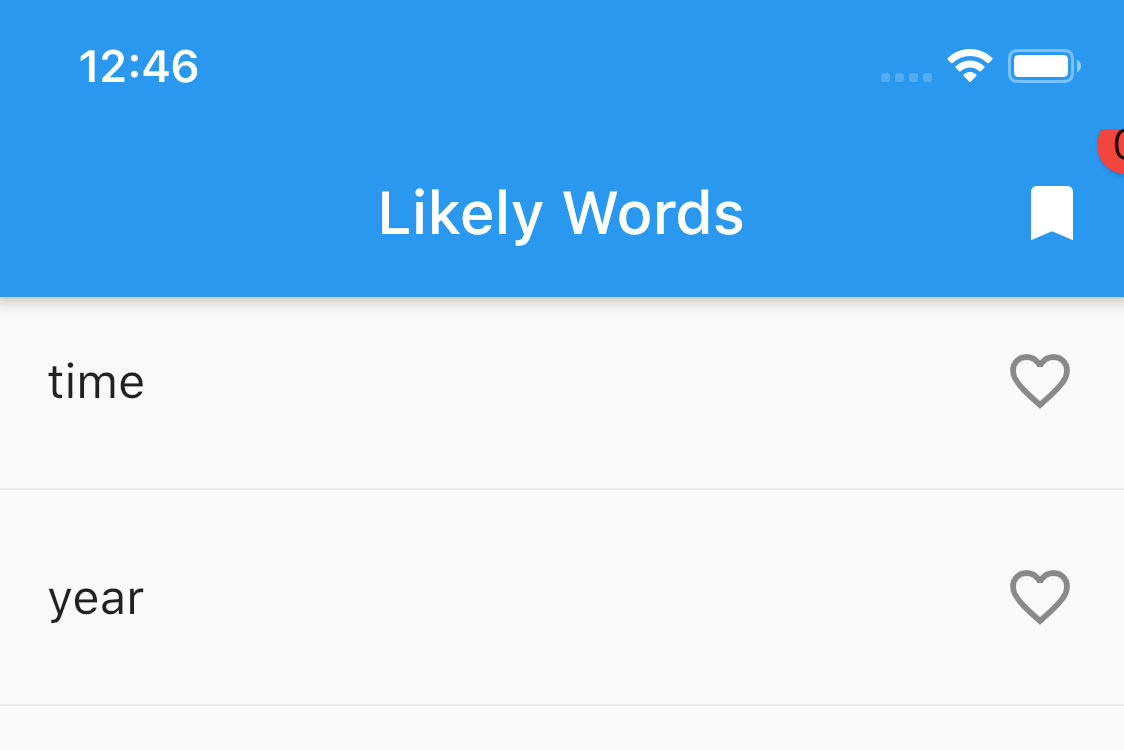
This time, we are going to show how many words the user is selecting from a list. We can achieve this using a Badge.
Badge is a package from https://pub.dev/ which is all packaged to Flutter and Dart. There are many useful packages there and this is a very interesting site, I recommend you take a look!
As with all Flutter and Dart packages, we need to add them in our pubspec.yaml file:
dependencies:badges: ^1.1.1
Once the dependency is downloaded, we are going to use the badge Widget!
We are going to wrap our IconButton with Badge Widget from

Then, it looks like this:

I built a new function called pushToFavoriteWordsRoute in order to simplify and get clean code.

In future posts, we are going to see what Future is and how it works.
Going back to this post, we wrapped IconButton with Badge widget but if you run this code exactly like before ... so what?!
Well, Badge has a property called badgeContent to set some text we want. In this case, we want to see the length of savedWords.

Note we can write this way '${savedWords.length}' . This way to write code is called String Interpolation and Dart supports that.
Now, if you run and select some words ... its ... ok ... right?. Nop.

Badge is out of the screen. To fix this Badge has a property called position. We can set it top and right.


It's much better, right?
You can set many properties, for example, I disabled animations using:


Finally,

You can discover many properties and play with them!

Challenge time!
When there are no words selected, the badge shows zero, literally. For user experience, this could be not so good.
The challenge: when there are no words selected, simply don't show the badge (red circle and number).
Current:

Challenge:

Remind, there is no one solution.
Do you accept the challenge? Tell me in the comments and we can talk solutions!
Full code is available on Github.
If you want, you can read my previous Flutter articles!
That's all folks!
Enjoy!