Crypto Wallet UI using Flutter 3.0
Hey everybody, long time no see!.
On this occasion, I'm going to show a clone of a crypto wallet using Flutter 3.0.

It is pretty important that you can separate code in order to be readable. In another post, I'm going to talk about testing and maintainability. In short, good practices and clean code.

So, let's code.
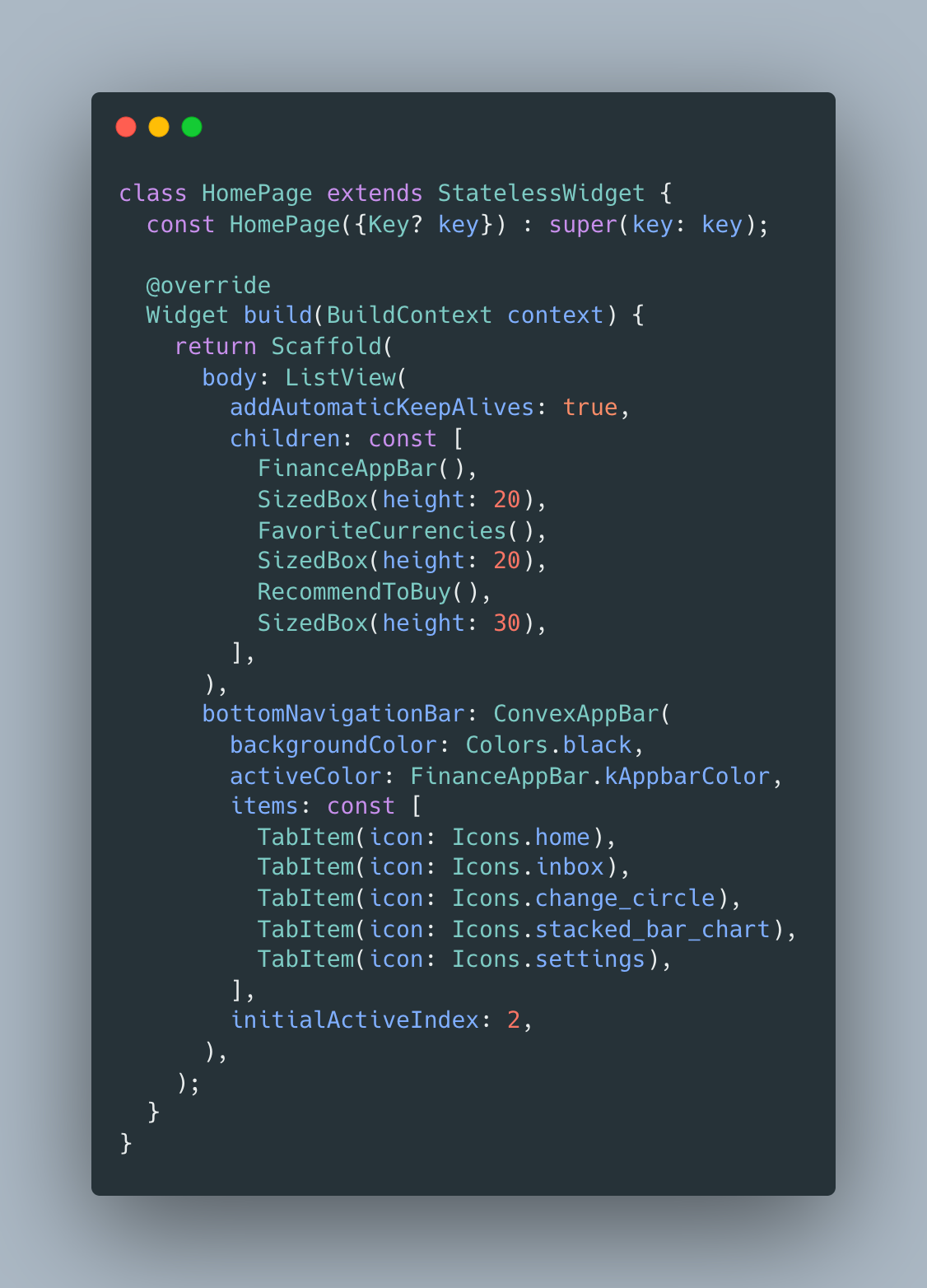
Analyzing the big picture, there are 2 parts of this clone: header and list of currencies. Let's dive into the first part, the header:

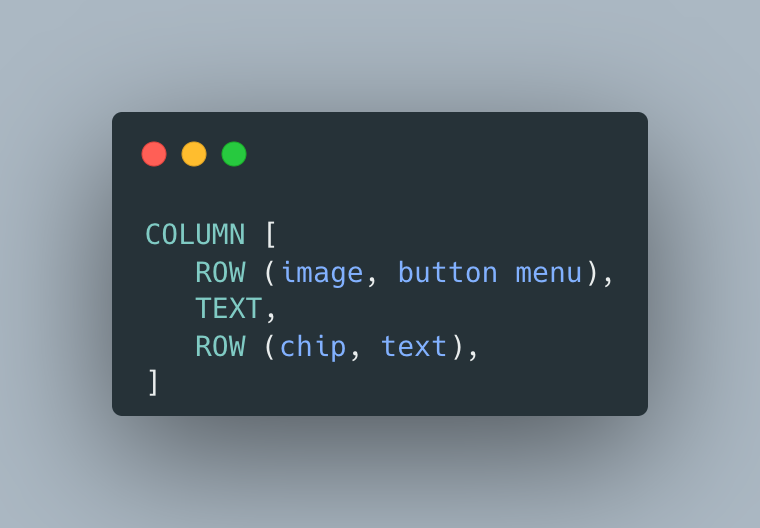
In pseudo-widget language would be something like:

To achieve a rounded border at the bottom:
 Rounded border
Rounded border
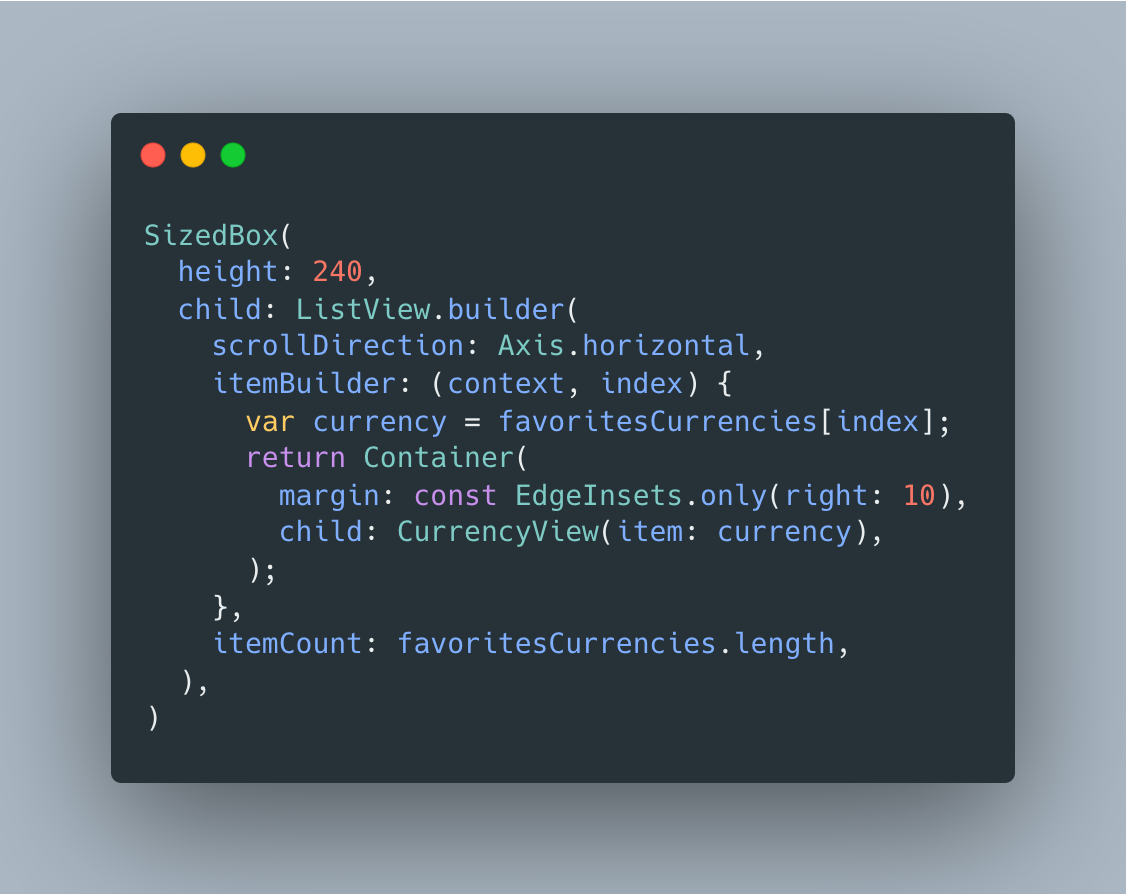
Now, let's dive into the second part, the list of currencies.
 Horizontal list of cryptocurrencies
Horizontal list of cryptocurrencies
Now, we already know how to round the border (if not, see above ;)). The most important thing in this section will be dealing with ListView.builder and its error: Get an error Failed assertion: line 1687 pos 12: ‘hasSize' or similar.
Remember, ListView needs a height. Otherwise, it doesn't know what to do!
 ListView inside a column needs a height
ListView inside a column needs a height
CurrencyView widget manages all information currency has. The chart inside is fake, I used LineChart package with dummy data. In another post, I'm going to talk about how to make a request, read the response and display the UI.
Finally this post, I used the Convex package because it is beautiful, take a look!
What flutter topics are you interested in?
There are many ways to perform this design, try it out!
The full code is available on GitHub.
If you want, you can read the previous Flutter articles.
That's all folks!
Enjoy!