Create a favorite selection in ListView using Flutter
Hi guys!
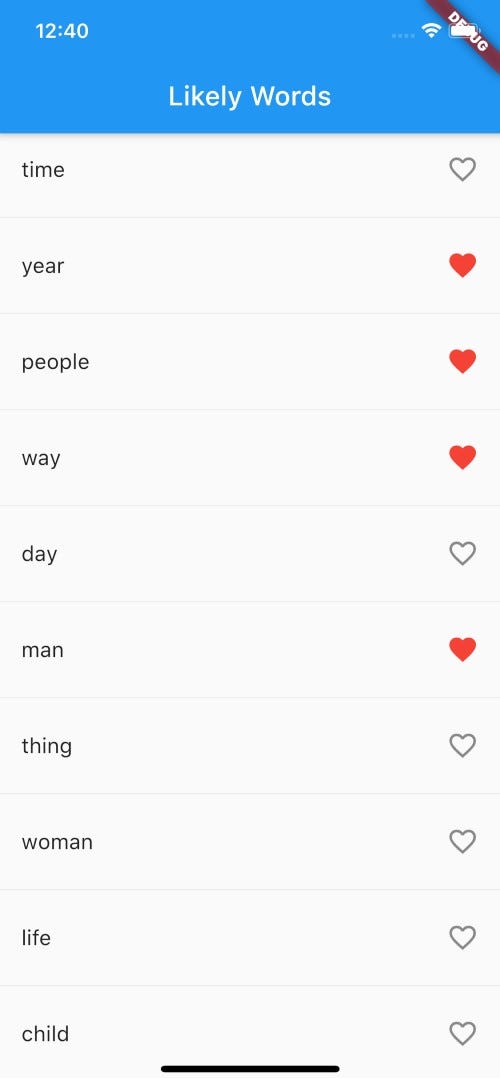
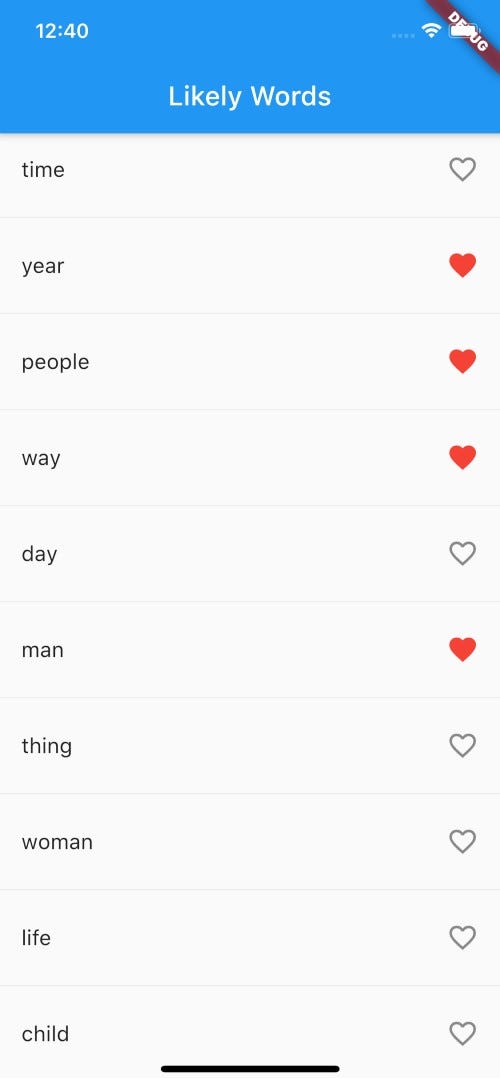
In this post, I'm going to show you how to create a favorite section. Something like this:

We will need to add the next dependency in pubspec.yaml:
english_words: ^3.1.5
On this occasion, we are going to use english_words the package because is very useful for this example, but you can use this code in different ways.
Let's code!
At first, we are going to declare variables which will be nouns, and then we are going to take 40 elements.

Wait ... nouns.take(40) returns a list ... why do I add .toList() ?.
Well ... Marge, I'm not gonna lie to you.

I'm just kidding!
We need a List<String> type, but nouns.take(40) returns a Iterable<String> object type. So, we must convert Iterable<String> which is a lazy list to List<String> using .toList() function.
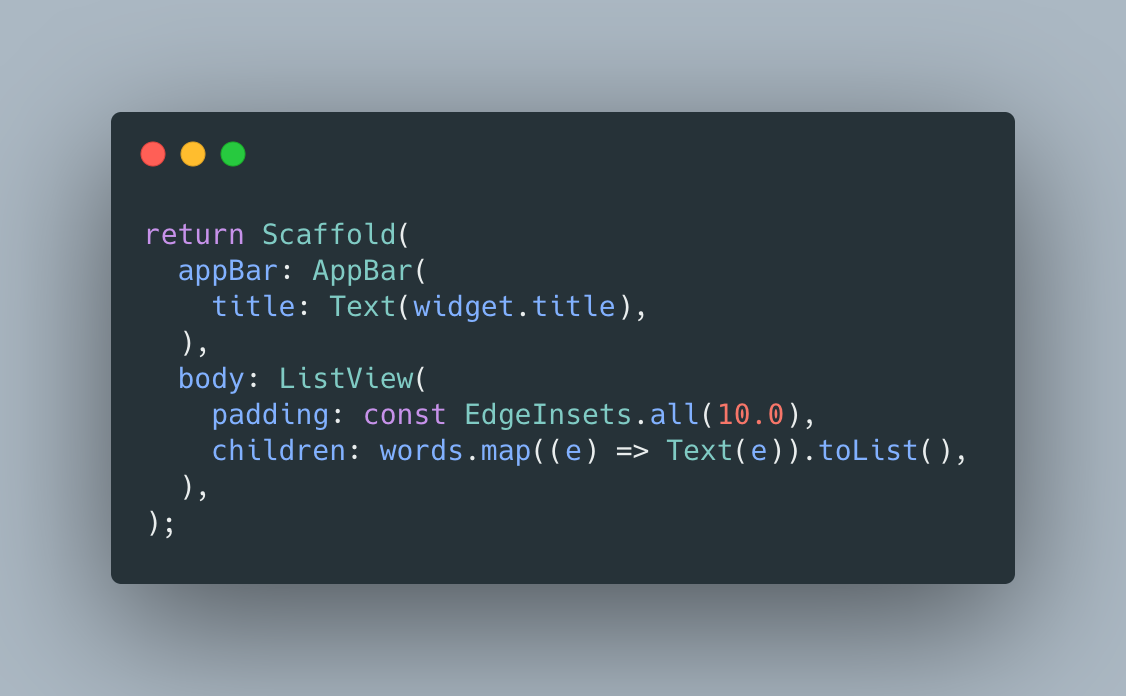
Now, we can use ListView widget in order to show nouns:

But ... it doesn't look very good, right?

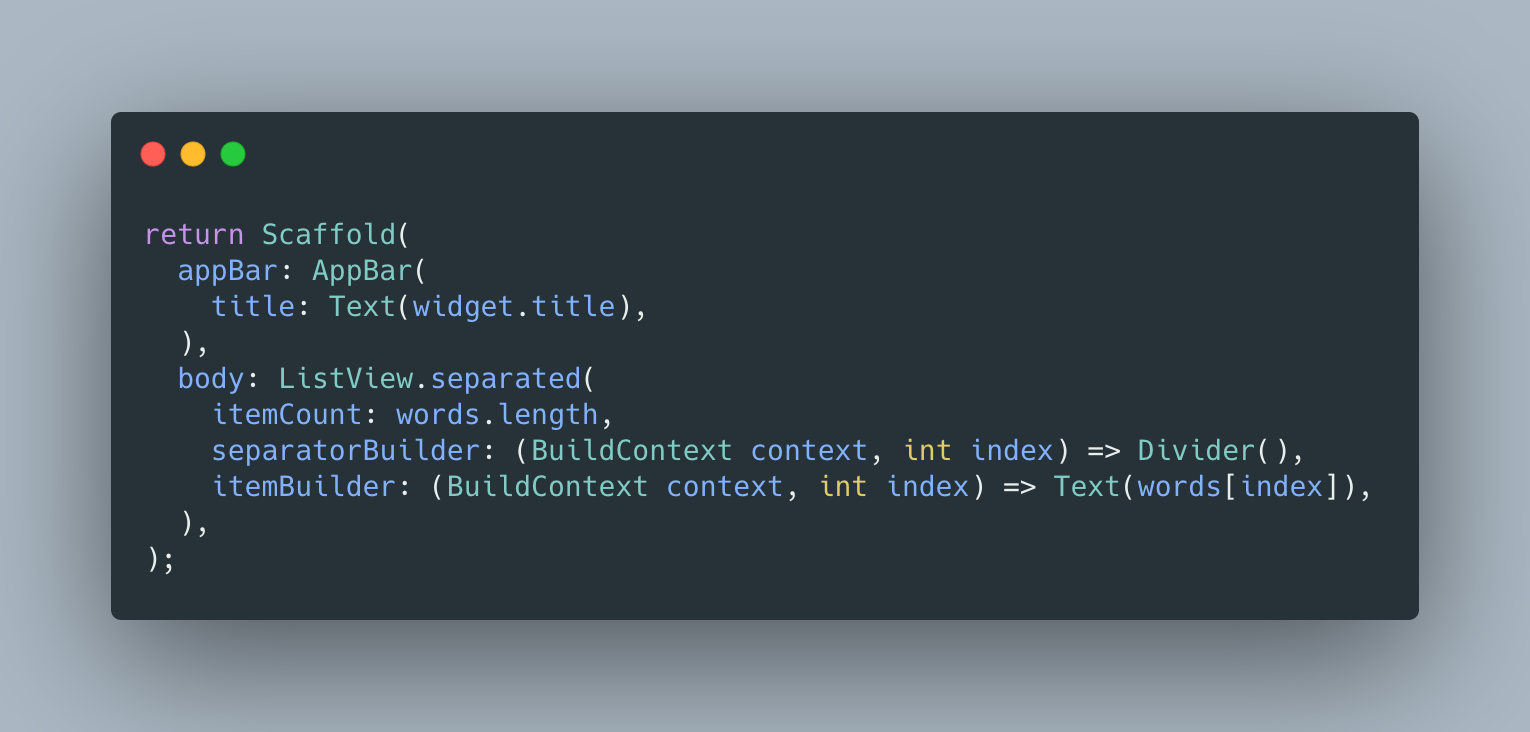
Maybe, we can use ListView.separated() widget:

And it looks like:

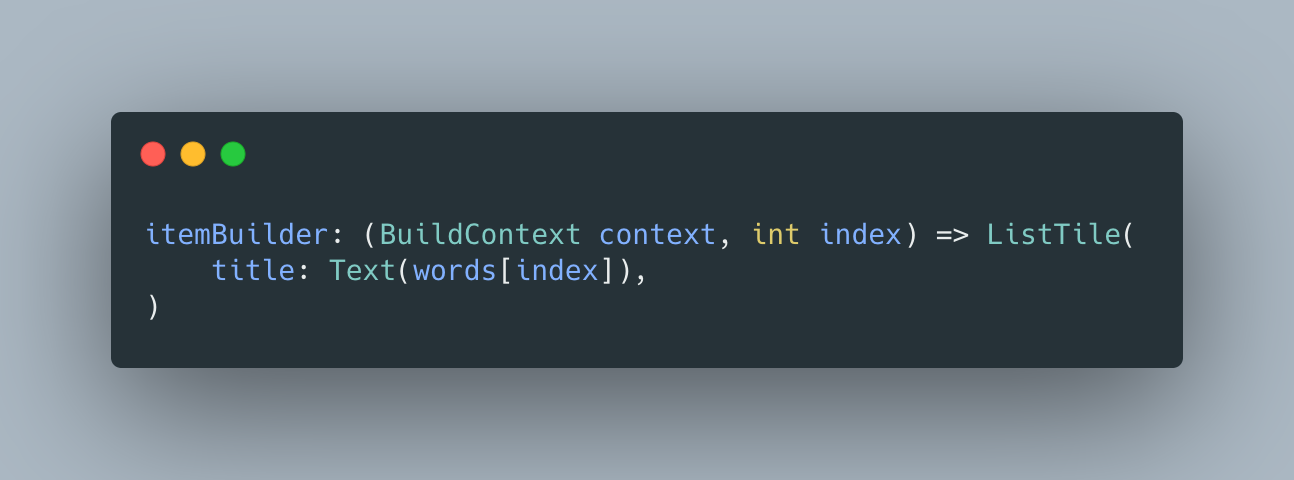
Well ... is similar but it has a Divider(). We can make it pretty simply by wrapping Text() the widget with a ListTile() widget, like:

And it looks like:

Good, it's getting better!
ListTile widget is a perfect widget to show information on a list. ListTile has many properties to customize it, for example:

ListTile has 3 important properties: Leading, Title and Trailing. An icon aligned to left, a text title, and another icon aligned to right. We are going to use Title and Trailing for our favorite section.

And it looks like:

It's beautiful ... but it is not functional ... it's do nothing.
ListView has a property called onTap() which you can use to add functionality. We are going to paint the red favorite icon when ListTile is tapped. For that, we need to save which words are tapped.
So, we create a variable that will save words:

And just before Flutter draws our ListTile(), we need to know if the word is contained on our savedWords. If it is contained we are going to set a specific Icon, if not we are going to set another specific Icon.
NOTE: in order to follow good development practices, I recommended creating a function to build this functionality.
It looks like this:

Well ... if you execute this code ... will do nothing. Why?. When the user taps ListTile() then onTap() the function is executed. This function adds a word to savedWords the variable and then when Flutter rebuilds UI it should look like a favorite icon.
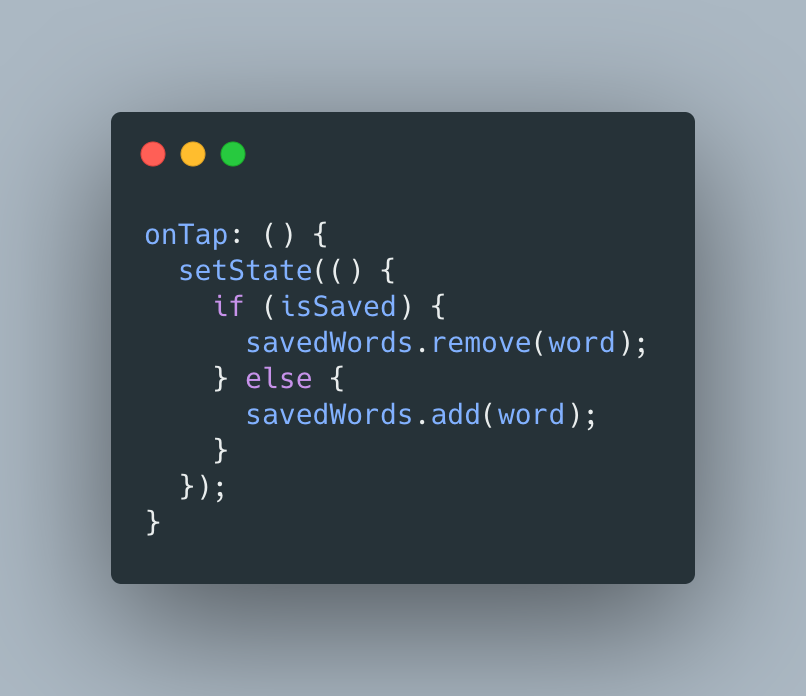
We forget setState() function. This function tells Flutter to rebuild widgets with the different states in compare to the previous state. If we add it, we can show our favorite words.

Great, we can check words but ... we can't uncheck words. So, we have to remove words if it's contained.

And it looks like:

In a future post, we are going to see how to show our favorite words on another screen.
The full code is available on GitHub.
If you want, you can read my previous Flutter articles!
That's all folks!
Enjoy!